
Angular vs React Differences – Everything You Ever Wanted to Know
Which one is better, Angular or React?
It is a question both beginners and senior developers will eventually have to deal with if they want to keep pace with the ever-evolving world of web development.
The choices for front-end development frameworks became highly competitive. Developers often opt for Angular or React out of many available JS frameworks and libraries.
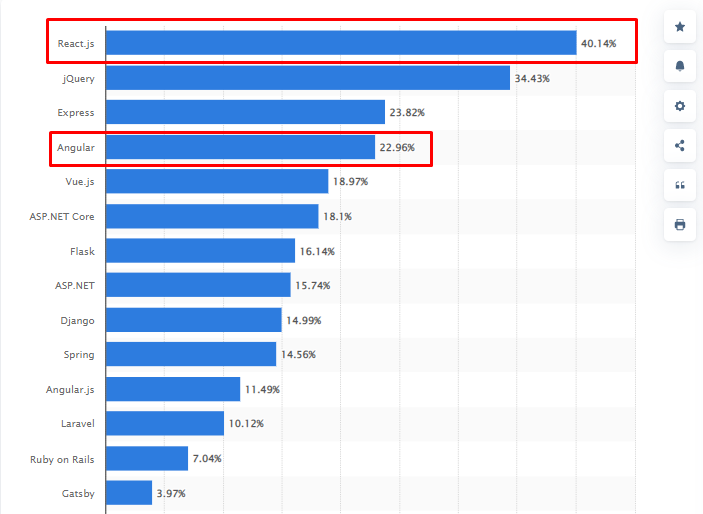
As of 2021, React and Angular are one of the most preferred frameworks by developers worldwide.

Source: https://bit.ly/3PJ2IYJ
Here, we will assess all the differences between both JavaScript frameworks and understand why they are the primary choices for developers.
So let’s start exploring.
Angular – A Brief Intro

AngularJS was launched as a project by Misko Hevery and Adam Abrons at Google in 2009.
Angular is a client-side open-source, JS-based front-end framework. It is used to develop web-based dynamic apps in HTML, CSS and TypeScript. You can extend HTML syntax to express your app elements precisely and concisely.
Angular’s data binding and dependency injection mitigate large amounts of the code you would otherwise need to write. Everything takes place within the browser, which makes Angular an ideal choice with any server technology.
One of the primary features Angular has, it makes use of TypeScript as a programming language. On the other hand, you can also use programming languages such as Dart or JavaScript to build Angular apps.
Mainly four types of web app development are done using Angular framework
- Progressive Web Apps (PWAs)
- Web and Mobile Apps
- UI Animations
- Business Web Apps
React – A Brief Intro

React.js was released in 2011 by software engineer Jordane Walke, who was working for Facebook.
React is not a framework. It is a JS library that focuses on generating declarative UIs (User Interfaces) using a component-based hypothesis. It deals with the view layer and is used to build web and mobile apps. React aims to be comprehensive, rapid, declarative, customisable, and easy to understand.
React manages to render UIs and reserves tons of things while understanding individual projects. The standard toolset to build an app using ReactJS is named the STACK.
As React follows the “Learn Once, Write Anywhere” concept, it is the developers preferred choice to build fast and highly scalable applications.
Along with JS, you can also use JSX. As it is developed and maintained by Facebook communities and individual developers.
Angular vs React – Differences to Observe
| Angular | React | |
| Written in | TypeScript | JavaScript |
| Dependency on libraries | No dependency | Dependent on external libraries |
| Released date | 2009 | 2013 |
| Approach | Full stack framework | UI library |
| Dependency injection | Fully supported | Not the best |
| Best suited for | Active and interactive web apps | Larger apps with recurrent variable data |
| Development style | Restricted and opinionated | Flexible |
| Unique offerings | Developers give consistent and collaborative efforts but with restricted flexibility | Developers have the freedom to choose tools, libraries and framework |
| DOM type | Real | Virtual |
| App structure | Fixed and complex MVC | Flexible component-based view |
| Performance | High | High |
| Data binding | Bi-directional | Uni-directional |
| Learning curve | Higher | Lower |
| UI rendering | In-built | Third-party support |
| Addition of JS library to source code | Not possible | Possible |
| Testing and Debugging | Entire project testing is feasible using a single tool | Need different tools to test different components |
| Licence | MIT | Creative Commons Attribution 4.0 International |
| Well-known apps | IBM, Upwork, PayPal, Freelancer | Facebook, Skype, Instagram, Walmart |
| Price | Open-source | Open-source |
| GitHub Stars | 83.1k | 193k |
Why opt for Angular?
- Safety – It is backed by the well-known brand Google. So you can be highly reliable on the framework.
- Mitigated development time – It depends on the current JS virtual machine by converting templates into code. It also loads faster.
- Unit-test friendly – It enables two-way data binding of different components and modules. So the code becomes consistent and easy to perform unit testing. Each code unit tests independently throughout the whole app development, offering complete quality control.
- Cross-platform – Angular-based Progressive Web Apps execute on different platforms, and the framework is also extensively used to develop native mobile apps. In previous days, developers used the cross-platform combo of Ionic with Angular. Now it is with NativeScripts.
- Complex learning curve – It has a complex learning curve compared to other frameworks. You must understand all the framework aspects like RxJS and Typescript to get in-depth insight. You can not only rely on JS solely.
- Community– It has an actively supportive community and ecosystem. You also find lots of content like guides, videos, and third-party tools.
Why opt for React?
- Virtual Document Object Model (VDOM)– A virtual DOM is a depiction of a real DOM developed and manipulated by the browsers. VDOM is one of the reasons that make the framework such a quick and trustworthy option among developers.
- JSX – React uses a syntax extension to JS called JSX that is used to create elements. Usually, React does not need JSX, but most developers find it a more user-friendly experience within the JS code. However, JSX is a significant part of the framework.
- React Native– It uses JS to develop the app UI and also uses OS-native representation. It implements code in OS-native language for more sophisticated functions such as Objective-C and Swift for iOS and Kotlin for Android.
- Speedless – It enables developers to use a specific portion of their app on the client and server sides. Any modifications performed do not affect the app’s logic.
- Components support – HTML and JS simplify the process to work with the large dataset comprising DOM. React performs as an intermediary and represents the DOM. It also aids in choosing which component needs changes to get a precise outcome.
- Main components – React is a component-based library. You can reuse your code and split the UI into different pieces with the help of components.
- Function components– React components work like JS functions. It takes random inputs called props and returns a React element. It determines what is meant to be presented to the user.
- Class components– It has the extended “React.Component” statement. It sets up a “React.Component” subclass to enable your components to access “React.Component” functions. The component also has a “render()” method that returns HTML.
- Easy to use and learn– React is more user-friendly and makes any UI highly interactive. You can quickly and efficiently develop time-savvy apps for clients and professionals.
- SEO Friendly – Traditional JS has SEO issues. But now, React solves it by enabling developers to move various search engines effortlessly. React app executes on the server. VDOM renders and returns it to the browser as a web page.
- One-way Data Binding – Anyone can monitor all the changes made to a data segment. It makes React easier.
Popular platforms built with Angular
Popular platforms built with React
When to choose Angular?
- When you want to build web apps for different environments and architecture
- When the app you want to develop has low or medium-level complications
- When you want to build dynamic web apps with the displayed content according to the users
- When you need a ready-made solution to enhance business productivity
- Go for an Angular framework when you want to build a feature-rich enterprise-grade application as multiple libraries are involved
- When the developers have a sound understanding of C#, Java, and Angular
When to choose React?
- When you work on a front-end UI, you should focus on delivering high user interaction. In such a case, it is advisable to opt for React as it will manage lower-level algorithms and let you concentrate on the interface’s view model.
- When a project requires a lot of components with fluctuating states, you should use React. It is a powerful tool that manages the fluctuating components states.
- When you can not control existing code and it becomes more complex, you should use React.
- React is also used to manage the app when it starts expanding and scales up.
- When you want to develop custom apps with several events and shareable elements.
- When there are complaints about app lags and unresponsive pages, you can choose to React for flawless app execution.
Perks of Angular over React
- MVC (Model View Controller) Model
- Full Stack Framework
- Dependency Injection
- Incredible App Structure
- Two-way Data Binding
Perks of React over Angular
- JSX Advantage
- Isomorphic JavaScript
- Building Blocks Flexibility
- Single Data Binding
In a Nutshell
You can decide the winner between Angular vs React based on what suits the most to your business. However, the comparison here shows that React delivers prominent advantages compared to Angular.
By acknowledging the difference between Angular vs React in terms of scalability, integration ability, and framework-level efficiency, you will be all set to evaluate how React or Angular could engage in your upcoming web and mobile application.
So keep exploring!
