
Front-End Development – Best Frameworks to Choose for Highly Robust Solutions in 2023
The big brands in today’s competitive age are experiencing that being user-centric is the only viable approach to expanding a business. No matter how abundant and complex the background operations are, what your users notice and feel on the website or app needs to be impeccable.
In terms of front-end web app development, JS (Javascript) has a thriving environment with tons of tools, frameworks, and libraries. But when you have many options to choose from, you get confused. It is a double-edged knife.
Developers are still arguing about which one is the finest in the wide array of frontend frameworks as user experience is one of the most essential aspects.
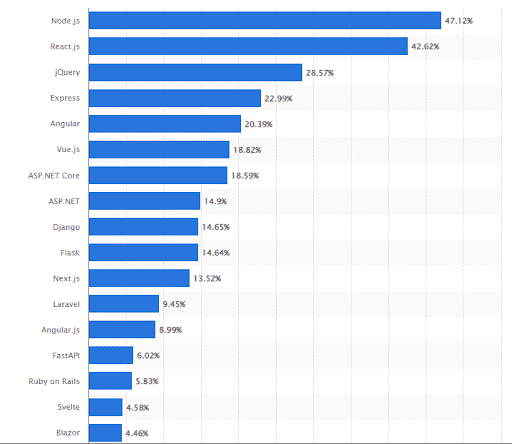
According to Statista, worldwide developers mostly used the below-mentioned web frameworks in 2022.

In this article, we will discover top frameworks that help you to develop robust solutions.
So let’s dig in.
Front-end Framework – Quick Introduction 👨💻
Front-end framework combines two different terms: Front end + Framework.
Front-end is the visuals/look and feel of a website or web app. It is the portion of a website through which any user can interact.
A framework is a platform to build apps that offers a base on which software systems can be developed.
Thus the front-end framework is a software package that offers pre-written or reusable code modules and standardised front-end technologies. Ready-made interface blocks simplify the front-end development process.
When you use a framework, you have a chance to build sustainable web apps without writing code for each functionality/utility from scratch because of the development tools in a framework. Almost all front-end frameworks leverage JavaScript as their source language.
Why is it Significant
The idea of building a new software system is thrilling, but the main challenge is selecting a proper front-end framework.
Many things have changed during the past years in terms of the front-end ecosystem. Fresh concepts are evolving and helping to develop web applications.
Even though you have a big room for innovation and experimentation, you are at times unsure about what framework and library to select.
Some organisations choose one technology over the other while some of them opt for vertical consistency. Contrary, some might search for the team’s key strengths.
Choosing the front-end framework is a one-shot deal. Here we have mentioned some of the factors you should consider while opting for the front-end framework.
- Server-side rendering
- Mobile development support
- Flexibility
- Future support for network
- Productivity and performance
- Security
- Documentation
Advantages of Front-end Framework 👍
Simple and quick to get started
- Great for prototyping.
- Highly supportive of responsive design.
- Handy when you have to follow strict deadlines.
- UI components have a base style to be expanded.
- Consistent UI design for programmers who do not have enough design skills. It is good for documentation or intranet sites.
- The base styles remain overall.
- They offer a base development to get something up instantly for mockups/prototyping.
Appealing and out-of-the-box UI
- UI components have a base style to be expanded.
- The base styles remain overall.
- Consistent UI design for programmers who do not have enough design skills. It is good for documentation or intranet sites.
- They offer a base development to get something up instantly for mockups/prototyping.
Reliable and tested code
- Open-source code is extensively used.
- Built-in cross-browser compatibility will help you identify where it will work.
Easy availability of help
- Front-end frameworks are used extensively. So it is easy to resolve common problems.
- Thorough documentation.
- Professional and free templates and themes availability.
Top Front-end Frameworks
|1. ReactJS

ReactJS is a declarative, customizable open-source JavaScript library maintained by Facebook. It is used to develop simple yet fast and robust front-ends of web apps or websites. React is an easy-to-learn framework so businesses are more inclined towards using it.
ReactJS has an active community that is highly supportive. Facebook uses React on Instagram and different parts of Facebook.
ReactJS structures your UI into a set of tiny specific segments, each with its own individual state. So it is easy to build reusable components and test them.
Significant Benefits 👍
- Fast rendering
- Useful developer toolset
- Improved code stability
- Efficient data binding
- UI-focused design
- Easy to learn
- Help to expand your tools and capacities
- Unique abstraction layer
- Helps to develop rich UI
- Enable writing your own custom components
- Template designing would be easy
- Uplift developers’ productivity
- SEO-friendly
- Strong support from the community
Limitations 👎
- The high pace of development
- Poor Documentation
- View Part
- JSX as a barrier
- Lack of proper documentation
- Non-vigilant focus on UI
- Incomplete tooling set

AngularJS is a powerful Javascript-based structural framework to develop dynamic front-ends of apps and websites. You can use HTML as a template language and expand HTML syntax to showcase your app’s elements briefly and clearly.
|2. Angular.js
AngularJS offers data binding and dependency injection to mitigate lengthy coding you would otherwise need to write. Additionally, it all takes place within the browser, making it a perfect choice for any server technology.
While using AngularJS, the developers can code client-side apps with the help of JavaScript in the MVC format. These apps are developed to perform on different browsers. AngularJS is used to build web apps that provide superior performance as well as are easy to maintain.
Significant Benefits 👍
- Open source
- Easy to extend and test
- Automated data integration
- Great MVC
- Google supported
- No Pre-requisite knowledge
- Scopes, Controllers, Templates, Directives, Services
- Easy to customise
- A single-page application (SPA)
Limitations 👎
- Less secure
- JavaScript-Based
- No specific way
- Memory leakage
- Not supported everywhere
|3 Vue.js

Vue.js is a progressive, declarative JS framework to develop the front end. It is progressive as it contains an adoptable ecosystem that can easily scale between a library and a full-featured framework.
Based on the MVC architecture, Vue is focused on the view layer and offers a system that allows you to make changes to the DOM declaratively. So you do not have to worry about how changes are applied to the DOM and how the app’s UI is rendered.
You can develop complex front-end web apps and websites that drive heavy traffic or any small-scale static websites. It is also one of the best choices for game app developers.
There are many ways VueJS helps to add value to your project.
Significant Benefits 👍
- Two-way data binding
- CSS extraction, hot module reloading, and linting
- Simpler API
- Virtual DOM
- CSS transitions
- Full-stack/Authenticated apps
- Components
- Modern Javascript and Babel
- Easy to understand
- Templates
- Computed properties
- Simple integration
Limitations 👎
- Limitations in making use of the community
- Lack of plugins and scalability
- Lack of highly experienced experts
- Difficulties with mobile support and two-way binding
- Excessive code flexibility
|4. Ember.js

Ember.js is an MVVM (Model–View–ViewModel) model framework and open-source software. It is mostly used to build complex multi-page apps. It maintains the latest features without omitting any of the old features.
EmberJS is a very tightly organised framework, and you have to follow its architecture strictly. It mitigates the customisation that you might leverage from other frameworks.
It comprises a very elegant and mature control system for its platforms and tools that can be integrated with the new version of the provided tools. There is a strict direction about preventing outdated APIs.
It is easy to understand Ember’s APIs and uses highly complex functionalities simply.
Significant Benefits 👍
- No recomputing for every task as it enables the browser to perform similar activities together.
- Any API of EmberJS enables modular and straightforward coding.
- EmberJS is a completely loaded front-end framework.
- The framework is stable as each of the elements has similar functionalities and properties.
- EmberJS has properly defined constraints that will save you from complicating your app.
- The Handlebar is a Language used by EmberJS that enables easy understanding and reading of templates.
- It also updates the template every time data gets added or removed.
- The community updates EmberJS regularly and enables backward compatibility.
Limitations 👎
- Tough to learn
- Highly opinionated
- Sluggishness in popularity
- Tight coupling with jQuery
- Do not expect much customisation.
|5. BootStrap

Bootstrap is the widely accepted front-end web development framework that helps developers speedily deploy a feature-packed, responsive website/web app based on HTML5, CSS, and JS.
Millions of sites globally use Bootstrap today, as it has an open-source model and is free of cost. Bootstrap provides everything needed to design simple yet robust solutions uniquely. You do not need to write a single line of code; just fill in the content.
Bootstrap includes typography, buttons, forms, navigation, and many interface elements like maps. Based on the template, Bootstrap can be expanded to include more.
As Bootstrap is a CSS and JS framework, it does not only offer interface components, it offers style and design components. On selecting a Bootstrap template, you can also select the font colours, styles, and sizes that you keep using in your entire site.
You can use a few resources for free when you need an all-in-one Bootstrap solution. With these templates, you can feel what Bootstrap can possibly do for you.
- StartBootstrap
- ThemeFisher
- BootStrapMade
Significant Benefits 👍
- Responsive
- Automatically resizes components and images.
- Grid-based
- Comprises major components
- Developed based on JS and CSS
- Easy customisation
- Thriving community
- Pool of templates
Limitations 👎
- If you do not have coding skills, you will get lost in Bootstrap.
- Its naming scheme is quite confusing. You require time in advance to learn Bootstrap. It needs a lot of documentation as there is no way to sense what is there or what it is named.
- It may be less simplified than you expect. If you need to build a small, simple website, it is not an ideal choice.
- You will become highly dependent on it. Becoming highly dependent on it means you will never learn to design a site from scratch.
|6. jQuery

jQuery is a faster, smaller, and fully featured JS library. It simplifies HTML document traversal and manipulation, animation, event management, and Ajax with a user-friendly API that works on different browsers.
jQuery has changed the way developers write JavaScript by offering flexibility and expandability.
jQuery has been a boon for web developers, whether they are experienced or newbies. The use of jQuery has tons of benefits compared to other JS libraries or the raw JS itself, but it also comprises negative points that need your focus if you want to build a website or app with jQuery.
Significant Benefits 👍
- Ease of use
- Large library
- Strong open-source community
- Great documentation and tutorials
- Ajax support
- Faster
- Popular
- Cross-browser support
- Extensible
- Animations
Limitations 👎
- Limited functionality
- JQuery JS file needed
- Need knowledge of CSS
- Not suitable for complicated projects
- Debugging challenges
|7. Svelte

Svelte is an open-source and robust, front-end JS framework that helps develop highly interactive web apps and web pages.
Contrary to standardised component-based frameworks like React, Vue, Angular, etc., Svelte takes the development of user interfaces to the next level. Many programmers are keen to learn how to build intuitive UI with Svelte.
One of the key objectives of Svelte is to aid developers to build reactive apps.
The Svelte app components like HTML, CSS, and JS files are merged into .svelte files, the DOM is in sync with an app state, apps are compiled into small, framework-less JS at development time, and it can help to build standalone apps, or be used in combination with another app. Everything merges to develop fast JavaScript apps.
Significant Benefits 👍
- Compiles apps to efficient vanilla JS
- Mitigates the overhead
- No need to use virtual DOM
- Easily usable
Limitations 👎
- IDE support
- Not many Svelte development tools
- Small open-source ecosystem
- No cross-platform
In a Nutshell
The process of front-end development is advancing with each passing day. With such a revolution, the development trends have experienced a major transformation when it comes to,
- Code
- Script
- Integrations
- Development approach
- Deployment
- Platforms
By now, you will have different framework options for front-end development. Opting for the right front-end development framework is essential to build user-centric solutions.
Among all the frameworks existing in the market, each one has opportunities and obstacles to offer. We as a leading web and mobile app development company understand this dilemma, and that is why we mentioned some of the best frameworks.
Assess each one of them according to your front-end needs, and choose wisely.
