
JAMstack for Web App Development – Why should you choose it?
JAMstack has transformed the way we think about web development by offering a simple developer experience, improved performance, mitigated cost and more scalability.
It is becoming the new normal in the web development field. It is a widely used architecture enabling development teams to freely build different websites.
JAMstack was introduced to the public in 2016 when the “Headless CMS” concept was introduced by Mathias Biilmann (CEO & Co-founder of Netlify). After that JAMstack started gaining attention tremendously.
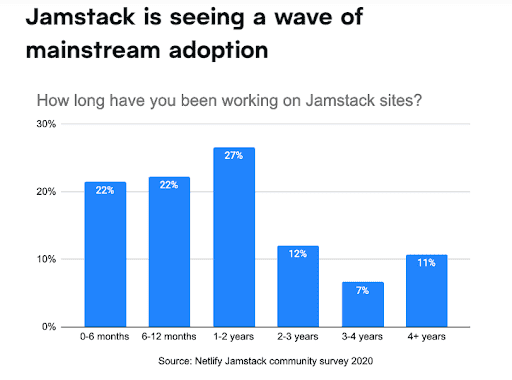
According to the State of the Jamstack Survey 2020: The first results

Today it is leveraged by thousands, millions of users as its architecture is one of the developer’s favorites.
Here’s a portion of knowledge about JAMstack briefly
CEO & Co-founder of Netlify, Mathias Biilmann, defined JAMstack as,
“A modern web development architecture based on client-side JavaScript, reusable APIs, and prebuilt Markup”.
Differing from other available tech stacks such as MEAN, MERN, FARM, etc., JAMstack is an architectural concept. In the JAMstack, JAM stands for,
JavaScript (JS): A renowned programming language used to manage request/response cycles that mostly execute on the client side. It can be a front-end library or only vanilla JS.
API (Application Programming Language): In JAMstack, API extracts server-side processes or database operations generally used over HTTPS through JS.
Markup: It is a pre-built template markup that combines data and presentations (HTML/CSS). You can use site generators or create tools to build these.
Reasons to opt for JAMstack Architecture
|1. Flexibility
JAMstack lets you build unique solutions. JS and APIs provide increased agility to develop various apps and make them more sophisticated, functional, and accessible.
Additionally, the headless approach, which is an essential part of the JAMstack, lets you provide content not only to a templated site but even a ton of receivers simultaneously, be it e-stores or mobile apps.
The back-end and front-end decoupling let you determine the look of your end product and how it is supposed to be used.
Such flexibility drives wide-ranging potential for your organisation and encourages faster implementation of changes and Smart solutions.
|2. Improved Developer Experience
Front-end visuals like layout, graphics, theme, etc., and back-end get decoupled, the development team can work effortlessly.
With the back end, developers can opt for their favorite framework to provide an improved user experience throughout the project development.
The front end lets the developers adapt the platform through APIs. That way they get all they require for the job and use their preferred programming language.
Moreover, JAMstack developers get advantages from different conveniences:
- Developers can reuse the API’s functionality for various sites with reusable APIs rather than building fresh ones from scratch every time they want to change or a new feature.
- Jamstack is an excellent environment for the Agile methodology. The development team can effortlessly shift from one tool to another as well as experiment with new ideas for higher productivity and efficiency. It also saves money.
- As the front end is isolated from the back end, there is no need to get into the code whenever you want to tweak your project. It helps your business to respond to changes faster.
|3. Flawless Workflow
In JAMstack, the use of static site generators with JS, APIs, and build tools drastically optimises workflow and minimises workload. With the proper practices, the whole development is automated and dynamic.
Here’s a short list of best practices for developers suggested by JAMstack:
- Rather than storing your projects on a server, send them directly from CDNs.
- Build process automation removes the requirement of dull procedures’ repetitions.
- You can essentially automate and simplify your work with modern build tools that minimise the need of executing multiple processes.
- The CDN invalidates its cache instantly to assure content delivery after your pre-built gets uploaded.
- Version control systems like Git streamlines staging and testing workflows. It is also effortless to control and monitor each change. It will enhance the developers’ work.
- Make your website go live only after uploading all content to prevent potential errors.
|4. More Security
JAMstack is the safest for two reasons.
- There is no need to store a ton of data and code on servers. You can be free from the worry about your and your client’s data security.
- Third-party apps and services used through APIs occur on the CDN server side. It also mitigates the danger of fraudulent activities and attacks.
For example, Amazon Web Services (AWS) is one of the secure outside servers to keep all your confidential or sensitive data on without any worry.
|5. Improved Performance
The reason behind high-performing JAMstack-based websites is the prebuilt content. It aids in building a website instead of creating it in real time. Thus, the entire process is just quicker.
Moreover, it serves pre-built markup and content on a CDN that helps clients/users to get the content rapidly, better, and easily.
It enhances the speed, has fewer lags, no slowdowns, and no issues with loading sites. When you develop your platform with best practices, it will skyrocket performance.
|6. Scalability
Serverless functions enable improved website performance. Whenever you modify or include new features/functionalities, you can securely work in the reusable APIs to limit the work and computing power.
There is no need to worry about server-side processes as all happens outside the infrastructure. It results in no downtime amid deployment time, mitigates server costs, auto-scale, and better uptime.
|7. SEO-Friendly
Dynamic, responsive, and fast pages are essential for quality performance. JAMstack is one the most preferred choice of many people for its SEO-friendly nature. Just as it boosts performance, it lets you gain more organic traffic with SEO tactics.
Moreover, CDN gives a ton of opportunities for expansion and reaching wide-ranging customers for eCommerce platforms.
|8. Lower Costs
Working with JAMstack is much more budget-friendly than spending in a giant and inflexible framework.
Using CDN and a static site generator, there is no need to invest in servers, data storage, and maintenance.
A static site generator needs less computing power as you can be free from responding to on-demand requests. CDN enables quick data transfer between the server and client side.
Additionally, when development teams use APIs and third-party applications to deal with DevOps, you do not need to invest more in additional applications. Serverless functions also mitigate costs as you use lesser resources.
Tools to implement JAMstack projects
The widely used tools to practise a JAMstack and mentioned in each JAMstack tutorial are,
- React
- Vue
- Angular
All are based on JS. However, you have to undergo specifics to work with them initially (especially with Angular). You can take a simple approach and leverage static site generators, such as JAMStack CMS like Gatsby, Nuxt, Next.js, and Gridsome.
The focus is on Gatsby – It is a multipurpose solution that supports complicated websites and blogs. Some of its benefits are:
- Built-in support for React.js and Webpack module package
- Instant clicking
- Predictive fetching
- By default progressive improvement
- Support for the quick link by default preload
- Already improved for user
- Good ecosystem
- lower cost
JAMstack Examples
Here are real-world JAMstack examples where businesses have leveraged true business value.
- DG Recruit
- Bulletproof
- Red Central
- AutoloadIT
- Pace Revenue
- Audible
- Inventia
- Design Better
- Sprucehill
- The H Hub
In a Nutshell
The developers always aim to build the best experience possible. Along with appropriate implementation, results matter most. Developing a quick and excellent website should be the fundamental objective of each brand to offer a superior user experience.
JAMstack is a modern approach to thinking about app development and delivery. The architecture is tailored to plug-and-play services based on your requirements. It helps to mitigate overall development costs dramatically and deliver better customer satisfaction.
Source: https://www.siliconithub.com/jamstack-web-app-development-why-should-you-choose-it/
