Understanding Dunnage Airbag Inflators: How They Function
Dunnage airbags are important tools for safeguarding cargo during the shipping process in the logistics and transportation industry. They are highly effective in maintaining the loads on containers, trucks, or railcars. However, these bags are not able to deliver the expected results without an essential part: the inflator. Dunnage airbag inflators are tools specifically designed […]
Why BIM Matters in Modern Facilities Management?
Have you ever wondered how building construction projects run so smoothly every time? How are the lights always perfect? How are elevators always ready when you need them? You might not know that there is a BIM facility management system that keeps everything in control. BIM (Building Information Modeling) drives a revolution in the construction […]
Industrial Pigments: Pioneering Color Solutions for Lasting Impact
Industrial pigments look like simple colorants, but they are more than that. These pigments play an essential role, from car paint to the skyscrapers’ coatings. Rising demand from different industries like textiles, plastics, paints & coatings, and construction is anticipated to drive the market growth. In this blog, we will understand how these pigments are […]
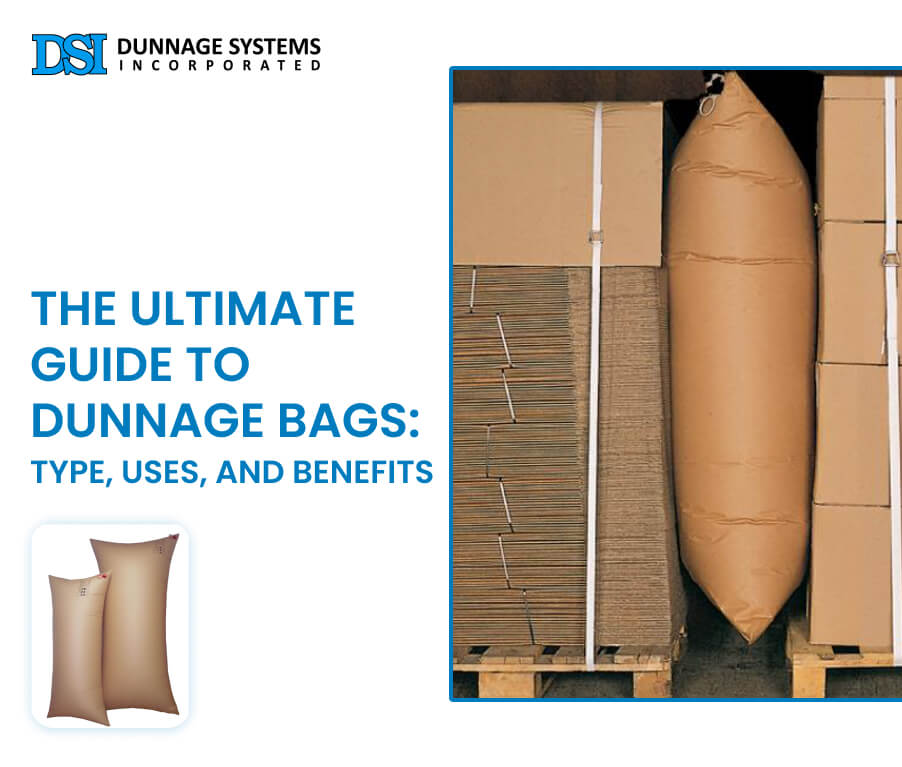
The Ultimate Guide to Dunnage Bags: Types, Uses, and Benefits
When it comes to important cargo transporting, the risk is always high. According to Recoupex, cargo claims statistics reveal: 31% of claims are due to water damage and flooding 28% of claims result from wrong storage temperatures and power failure that is reefer damage 25% of claims are due to fire, accident by road/rail, and […]
Herbicides and Eco-Friendly Farming: Innovations for a Greener Future
The herbicides market in India generated revenue of 433.2M US Dollars in the year 2022. It is expected to reach 835.2M US Dollars by the end of 2030 increasing at a Compound Annual Growth Rate(CAGR) of 8.6% from 2023-2030. Source: India herbicides market, 2018-2030 (US$M) As the demand for sustainable agriculture grows, the need for […]
Real-Time ETLT: Meeting the Demands of Modern Data Processing
Do you have a data-driven business and want to take it to the next level? Real-time ETLT is a dominant technology that can drive needed growth in today’s fast-paced business environment. It is highly significant for modern businesses to keep pace with leading-edge technology. For that, they need to focus on the most crucial asset DATA, […]
Hybrid App Development: Why Choose Ionic for the Same?
While developing a mobile app for your business, you need to choose a platform to run your app. With the booming reputation of mobile platforms, plenty of technologies and frameworks have developed. It makes things simpler and smoother for the end-users. Choosing the right technology plays an important role to address your goals and get […]
React Native V/s Flutter- How to Decide Between Both of the Frameworks?
Mobile apps are no longer the future. It has turned out to be a necessity for any business. When comparing cross-platform app development frameworks, it can be a tough choice between React Native and Flutter. React Native has already gained popularity whereas Flutter is on its way to hype compared to React Native. Both frameworks […]
Flutter V/s Ionic Mobile Framework: How to Choose the Right One?
While making your first application, it can be difficult and daunting to decide from all the different options available. Choosing a mobile development framework is a tough nut to crack. On top of that, there are many considerations that also influence the app such as, How much time do you have to market? What does […]
Why Native App Development is the Right Choice for Your Mobile App Project?
What are native, web, and cross-platform applications? How to differentiate all of these? Most importantly, which one to choose for your next mobile app development project? Does it address your business needs? Obviously, you have all these questions in your head when you are thinking of developing your mobile app to streamline your business processes. […]