
React Native App Development – How much does it Cost?
Nowadays, we all find ourselves surrounded by leading-edge technologies that are offering ever-evolving opportunities to organizations from each corner of the world.
Whether it is a small/large-scale business, technology is dominating the field.
The Statista anticipates that revenue of almost every sector will boost over the next few years and generally will grow approx 613 billion U.S. dollars by the end of 2025.
That is the reason almost every business owner wants to bring their brand to the mobile device.
But when brands come to the market for new mobile app development, they get surprised by the upfront cost that generally starts from $38,000 to $171,000 and increases to any level.
It was a little while ago when app development for Android and iOS platforms needed two completely different native apps or built a hybrid app through an HTML5-based framework. The drawbacks were that it costs high and has some usability issues.
The good news with mobile apps developed using React Native framework is that they are not only cost-efficient, but you can also build cross-platform applications.
In this article, we will drill down on how much React native app development costs and other facets that play a crucial role in identifying the overall expenses.
So let’s dig in.
What is React Native exactly?
React Native is an open-source framework that helps with mobile app development. It has been introduced and backed by one of the renowned brands Facebook.
As React Native offers an extensive range of tools and widgets to build iOS and Android solutions, programmers can save almost 40-90% of development time. Additionally, with the code-reusability feature, it is possible to save costs, time, and resources.
React Native blends cutting-edge yet traditional approaches for app development and is based on JavaScript. It is adopted by leading brands like Facebook, UberEats, Walmart, Airbnb, Instagram, and Tesla, and leverages millions of Users.
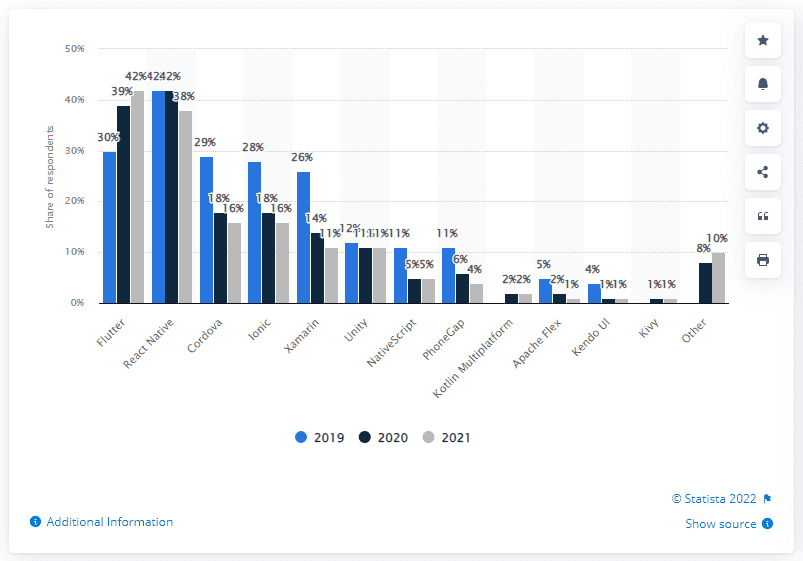
Here you can see React Native is one of the widely used frameworks by developers in each corner of the world from 2019 to 2021.

Reasons Businesses use React Native Framework for the App Development
|1. Code sharing and cross-platform
There is no need to spend more on resources as React Native enables cross-platform app development. Developers can create apps using a single codebase for different platforms. Engineers only need skills, without depending on varied technologies.
|2. Less workforce
Unlike native app development, React Native requires fewer resources. A project manager, a UI/UX designer, two/three developers, and a quality analyst are enough for a project. But, when it comes to native app building, it is necessary to double the workforce.
|3. Mitigated Expedition Time
React Native developers develop apps for various platforms with a single codebase. So, it mitigates expedition time and makes it cost-efficient.
|4. Inbuilt components and code reusability
Developers can use up to 90% of the same codes between different platforms’ app development, thus saving tons of time and costs.
|5. Easy-to-understand User Interface (UI)
Entrepreneurs leverage the flexibility and user-friendliness of the React Native framework. They want the same for their app users as well. React apps are flawless, faster, and responsive.
|6. Community support
As React Native is open-source, the community has access to React Native’s documents freely. The big advantage is the active support from a universal community for any of your development issues.
|7. Hot reload
The React Native framework facilitates programmers to save time in project development because they can perform instant tweaks in the code and on-the-go reflect it without any file downloading.
|8. JavaScript
When developers use React Native, it is essential to leverage JS – The faster-growing and adopted programming language.
|9. Easy updates execution
Programmers update the app without downloading it, ultimately saving time.
How Much Does React Native App Development Cost?
If you are a startup or a business owner who is running out of budget but needs to develop an app that works on a different OS, then React Native is one of the best options available in the market.
Similar to other app development cost calculations, it is difficult to identify the precise React Native App development cost. It majorly depends on the app’s complexity and the business demands. Still, hourly charges usually start from $15 to $25+ per hour in India when it comes to React Native App development.
Still, the per-hour hiring cost of the developer can be different according to their skills, experience, and location.
When looking for cost-effective React Native app development, India provides the best and budget-friendly services. But it does not indicate that you have to compromise the quality. India has a pool of talented developers, who work for your ideas at competitive prices.
How much React native app development costs you in real life?
- Hourly Rates of React Native Developer In North America:
Junior developer: $40 to $80
Senior developer: $100 to $150 - Hourly Rates of React Native Developer In Latin America:
Junior developer: $30 to $50
Senior developer: $50 to $80 - Hourly Rates of React Native Developer In Australia:
Junior developer: $50 to $70
Senior developer: $70 to $95 - Hourly Rates of React Native Developer In Asia:
Junior developer: $18 to $40
Senior developer: $40 to $80 - Hourly Rates of React Native Developer In Europe:
Junior developer: $40 to $60
Senior developer: $60 to $100
Factors that affect the React Native App Development Cost Estimation
Similar to any other mobile app development, the ultimate cost is highly varied based on different factors. So let’s drill straight into those factors.
|1. UI/UX design of an application
The app’s look & feel, and performance make a significant difference in terms of the app’s success and overall development cost. Any app’s design comprises UI (User Interface) and UX (User Experience) that keep users involved with your app for the long term.
An application that ensures smooth screen shifting from one to another ensures superior user experience and compelling user flow.
The designs of the app screen and the customer’s experience are directly relevant to the app development expenditure. React Native provides various User Interface components that let you design easy-to-understand and elegant solutions without coding from the start.
|2. Complexity and functionality of an application
If you’re looking for an estimation of the overall time and budget needed to conclude your project, note that it is majorly dependent on the app’s features you want to add and how complicated they are. The functionalities, uniqueness, and complexity can boost the cost.
A decent app with an MVP is low-cost and concluded within less time. On the other hand, a complicated app that includes advanced features needs extra time and costs more.
That is the reason apps are categorised into three categories integrating high, medium, and low complexity. Additionally, the app’s complexity depends on the below-mentioned aspects:
- In-App Purchase: With more in-app purchase choices, the more complex your app will be.
- Building Admin Panel: if you want to include more features in the admin panel, the app intricacy will rise and thus the cost.
- Deployment Architecture Model: When it comes to an app’s backend development, companies have two options: BaaS and Custom. With a custom option, clients get their app architecture. Conversely, a BaaS option works with ready-made backend architecture.
- Third-Party Integration: For easy-to-use app development and smooth interaction with other apps’ functions, it is recommended to integrate third-party modules. This integration is quite complicated with react native compared to Native app development.
- Legacy Integration: It depends on the app type you want to build. Determine if you need integration with an enterprise solution or individually perform without any integration. By default, any app type belongs to a medium-high level of complexity.
|3. User Validation
If you develop your React Native app without a login/authorization feature, it will cost you less.
However, if you want to include user validation, the cost would be slightly higher than the applications that do not require any role-based authentication.
|4. Maintenance of an application
The app development cost does not stop after an app launches. It needs constant updating for users’ requirement maintenance. It will improve user involvement and retention. App maintenance comprises,
- Regular application updates
- Design modifications
- Resolving application bugs
The cost assumption of app maintenance is calculated yearly as 20% of the overall app development cost.
|5. A team size of an application development
Getting in touch with an expert app development firm for a project is significant when you invest enough funds. It will cost little if you deal with a medium-sized/less-experienced firm. Therefore, experience is a key factor that decides the cost.
Additionally, if you are in chaos selecting between development firms and freelancers, opt for a firm when you want to conclude a project within a stipulated time frame. Firms are proficient and deal with complicated assignments within a deadline.
|6. Category of an application
An application’s elements such as functionalities, real-time users, and safety factors decide under which category the app will reside. If there is more complexity, the app development cost will increase.
For example, an independent app such as a calculator or timer will not cost you more than any eCommerce or food delivery app.
|7. Distribution of an application
While estimating app development cost, also focus on app distribution cost.
Both Play Stores, Google, and Apple cost $100 when it comes to a developer’s license. Additionally, you may also need the host’s approval for security policies.
|8. Hardware
The app’s complexity increases when it relies on the hardware.
For instance, to build an IoT application through React Native, it is necessary to invest more than in any other native app development.
|9. Development firm’s location
The app development company’s location is also significant in deciding app development costs.
You can find app development companies in the USA and Australia that cost you more compared to Easter countries. Thus, you may opt for an outsourcing option that costs you less.
|10. Add-ons to an application
React Native lets you build highly appealing and intuitive applications. If you still want to create user-focused solutions, you can provide add-ons or incorporate your app with social platforms.
However, the tailored add-on integration of an app can increase the cost. So, the add-on integration is completely dependent on the customer’s needs and choices.
In a Nutshell
React Native is the widely adopted open-source framework and suits the best when the budget is an issue. The development cost would be less, and it strictly relies on different factors.
The above-mentioned factors are influential and need to be focused on while choosing a favorable framework and searching for a React native development company.
Estimating the precise cost of any app is almost impossible, therefore the hourly development cost is considered to assume the cost.
Source: https://www.siliconithub.com/react-native-app-development-cost/
