
Why is Wireframing Important in Web and Mobile App Development Projects?
Designing and developing websites and mobile applications that work flawlessly is one of the significant tasks. Wireframing forces everyone to reassess how we define our website and mobile app development strategies.
These days, custom software development companies hardly ever initiate a project without going through some wireframing. However, many clients do not want to see a wireframe. It is still significant to build a wireframe internally. As it aids designers and developers to stay on the same page.
Understanding Wireframing 📰
Wireframing is all about making a blueprint/schematic that aids designers and developers in thinking about the app and website structure. So we can say that wireframing is the procedure of building a two-dimensional app/website outline.
The outlines are known as wireframes and let you view functionalities, information architecture, user flow, and page layout/structure. As most wireframes showcase the starting concept, additional aspects like colour, graphics, etc., are less noticeable.
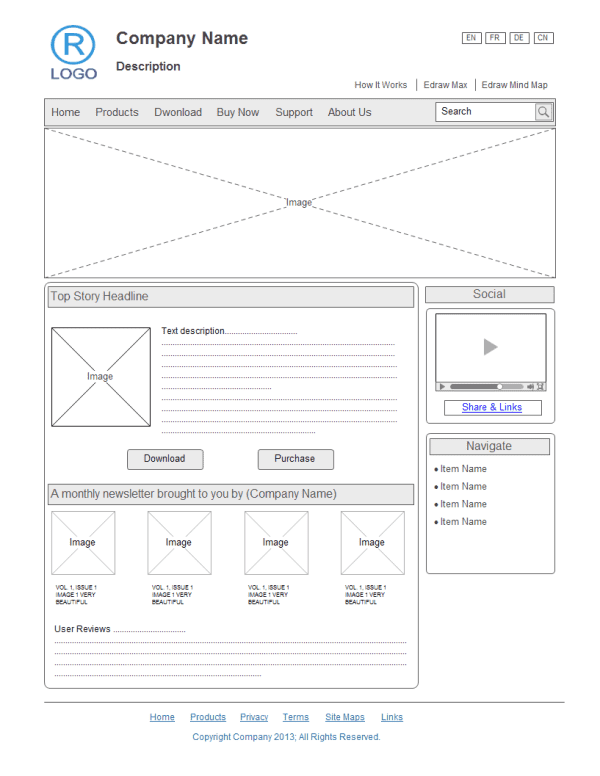
Website Wireframe

iPhone UI Wireframe
You can create wireframes digitally or draw by pencil on paper. They are familiar to encourage stakeholder consent before an interface is assigned to the programmers to be developed.
There are three types of Wireframes
- Low-fidelity: Low-fidelity serves as the designs’ beginning point and delivers user-friendly visual representations generated without a scale or pixel accuracy sense. They are inclined to be ancient and eliminate information/data that could be a disturbance. These wireframes help when there is more than one product concept, and the graphic designer wants to identify the one to follow.
- Mid-fidelity: These wireframes are widely used to represent a more precise picture of an application/website. They showcase elements with extra information to differentiate but they still exclude possible distracting components. For instance, different tones of black & white may be used to offer visual importance to particular components. These wireframes are usually generated through digital tools like Balsamiq or Sketch.
- High-fidelity: These wireframes include fully informed, pixel-specific layouts, imagery, and written content. It is highly suitable for complex projects like interactional maps or menu systems. These wireframes are leveraged in the last phase of the app/website design lifecycle.
What do wireframes actually show?
Wireframes display:
- Each important system screens
- The significant content and its prioritisation
- All the components and widgets added on every screen
- How end users interact with the app/website
- Interrelation of screens with one another
- How the app/website will perform
- The fundamental navigational components
- Object categories
- The order of the screens
- Potential actions
- Visual branding components
Why are Wireframes Important? 👍
When you might want to overlook wireframing and start the actual development directly, it is suggested to not do it! Wireframing aid to avoid different unexpected barriers and often save thousands of dollars in development costs.
|1. Comprehend your use cases thoroughly
Providing enough time and making needed efforts for wireframing offers a clear vision of every step of the app planning and development process. So you can allocate your resources to the most valuable components and sharpen the vision.
The only genuine method to get this sharpness in the initial phase is by having a clear definition of app/website use cases. You can use them to deal with all future decisions, development, design, updates, messaging, etc.
Using wireframes, you can resolve these questions:
- How does an app/website solve an issue or ease pain points?
- What is an objective (or multiple objectives) an app will help to achieve?
- What is the USP of an app/website?
- How do different use cases relate to each other and work together toward the same purpose?
|2. Walk in your user’s shoes
Wireframing lets you think about the context and the inspiration behind your users’ activities so that you can adjust according to them.
With wireframing, you deal with a document that is easily adapted. You will get a unique opportunity to effortlessly assess and define the most common users’ conditions.
For all these contexts, assess the process, limitations, and app’s utility and capacity to address users’ requirements with fewer or no friction points and additional steps.
Your users’ viewpoint and their immediate context are highly significant. Wireframing will aid you to simplify your user journey:
- What is the immediate context or numerous contexts that the user will discover themselves in while using an app?
- How can this context, merged with that objective, get improved from a viewpoint of the app’s home screen and the instant initial actions?
- What is the ideal time users take to accomplish the goal according to context? Is it possible to indicate success based on longer/shorter in-app time?
|3. Optimise the hierarchy and number of screens
Today’s users generally need information within seconds. Mobile apps need to be efficient, and websites should be informative.
Multiple screens per session show that your user is facing difficulties to discover what they are searching for. Maybe your imagined path is not that clear and intuitive, or maybe your users prefer a different action order from what you anticipated. Similar circumstances frustrate users as there are more steps to follow to accomplish their goals.
Wireframing can aid you to understand how your users see the app/website. The transition among screens would be simple and easy to understand, so users prevent annoying situations.
Most significantly, you perform all this before initiating development or design. You can deal with screen flow, content and layout challenges at the stage when it costs you virtually zero to implement the crucial modification.
Wireframe help you resolve the below-mentioned questions regarding your screen flow:
- What is the ideal user behaviour in your app/website?
- Will a decent user experience be considered through longer/shorter in-app time when it is significant to access detail quickly?
- How many screens should a user see before accomplishing their objective?
- What is the categorisation and order of menu items and their subitems to mitigate redundant steps?
- How to make intuitive navigation?
- Which elements can be removed for a better user experience?
|4. Use excellent design and mockup resources more efficiently
As wireframes comprise all the essential app components like menus, buttons, CTAs and fundamental features, they are still uncovered from complicated design components and only focus on the app’s schematic.
It saves time as no coding or designing is required at this stage. Because wireframe represents how an app/website will perform instead of how it will look like. It is simple to move between the core components as no design or code changes are required.
Once the basic wireframing is prepared, you can involve expensive resources like programmers, copywriters, graphic designers, and other teams to get engaged to work on the app prototype.
Wireframing enables improved resource distribution or is just faster overall. You can move quickly and offer teams a clear picture in advance of what you are trying to accomplish with the app/website.
|5. Test multiple wireframes to discover the ideal flow
In the initial phase, any feedback from the users is precious.
For every use case, you should test multiple wireframes like button position, menu layout, etc. It will help make essential changes at the initial stages compared to later when there will be developers and designers getting engaged.
You can improve testing purposes and leverage the potential to validate different functional flows.
Multiple wireframes help to implement changes in the visual hierarchy, name of the labels, navigation structure, tabs and buttons, size, positioning, etc., that might impact the user experience and make initial testing more meaningful.
More number of wireframes will aid resolve the following questions:
- Which components and features impact user experience?
- When multiple versions of these components look logical, which few will be suitable for the end-users?
|6. Integrate visual branding and animations
In today’s ever-evolving competition, the app/website presence as well as visual branding is significant. Visual components like logos, pictures, taglines, and more are essential and require constant access throughout the websites and mobile apps.
Wireframes aid programmers develop branding components based on users’ suggestions. It helps them to choose the most suitable design based on app/website needs.
It is highly significant for business apps/websites as the designers get a clear concept of what sort of component needs to be added to the screen.
If we talk about animation, it is crucial for any gaming app/website. Wireframes help developers take action for display and the level of animation needed to add to the app or website. It aids in generating proper interactivity and improves the navigation structure of the entire app/website.
Things to consider while creating wireframes
Here we have mentioned some of the tips that helps you to make better wireframes:
- Keep your wireframes simple as simplicity and speed are the key aspects of wireframing.
- Implement a grid as it makes a structure for the layouts. Every good leading-edge app/website is created on a grid. So ensure you use one in the wireframes as well.
- Create brief and sharp annotations as teams go through the wireframes more than any other document. So it is recommended to include some annotations. Do not go too far. Keep them short and relevant.
- Encourage feedback from your team members while sharing your wireframes. It helps a lot to build better wireframes.
What are the benefits of Wireframing?
- Visualise the app/website structure clearly
- Push usability to the front
- Clarify the features of the interface
- Help to improve navigation
- Make the design process iterative
- Save time, costs, and resources
- Make content development highly effective
- Make changes efficiently
- Deliver a superior user experience
- Keep clients in the loop
Tools to use for making wireframes
It is obvious that you can create wireframes by just drawing by hand on paper. But there are the best wireframe tools that help you with professional wireframing. Have a look.
In a Nutshell
A good wireframe streamlines the future app’s visual concept. But they also have the potential to break a project if not created adequately. It aids to develop a pattern format of the desired app/website that includes the needed features and functions.
It helps to understand the functionality and design of the app or website, which is its ultimate advantage. It enables clients, developers, and designers to comprehend app/website structure without being distracted by colours/graphics.
Although wireframing takes some time before the actual solution development, it is always preferable to build a perfect wireframe and later begin with the development process.
Source: https://www.siliconithub.com/importance-of-wireframing-in-web-and-app-development/
