
Why Single Page Application is All You Need for a Seamless User Experience?
Single Page Application (SPA) is the best choice for your business if you are eager to deliver appealing, unique, and persistent user experience through your application. Nowadays, being user-centric and sustainable is the only way to achieve your business objectives. That is the reason plenty of organizations are transforming towards Single Page App Development. They know it will surely deliver better ways to offer a seamless customer experience. But there are many of us still confused about what SPA actually is. So let’s begin with the definition.
Single Page Application – Definition
As the name itself depicts, Single Page Applications has only one page that is loaded for one time only. If a user interacts and requests any data, only that much data will be refreshed rather than the whole page. There is no need for page reloads and no wastage of time. This can happen because of JavaScript’s ability to change the DOM elements on the current page itself.
Google Maps, Facebook, Netflix, Instagram, Gmail, Paypal, and Pinterest are the giants whose apps have also been developed by leveraging SPAs.
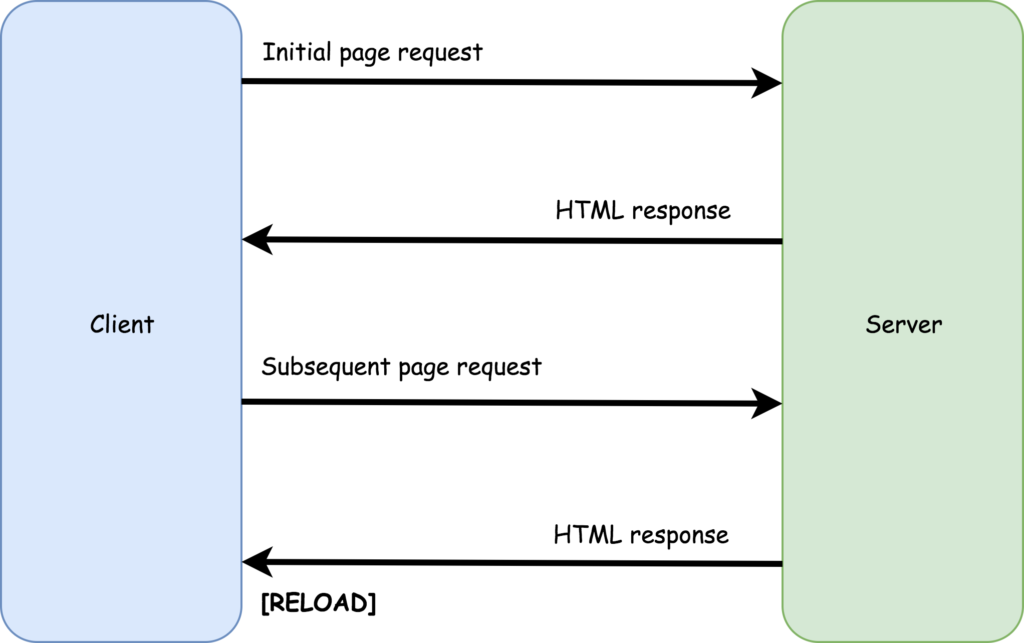
SPA Architecture and How it Functions?
When a user requests the browser to visit any web page, a browser sends a request to the server. A server responds with the HTML file. When it comes to SPA, a server sends an HTML file once and, on the first request only. JSON data will be sent on subsequent requests (AJAX) from the user.
In simple words, SPAs will rewrite the content on the existing page rather than the initial page load to respond to user activities. So, no need to wait until a page reloads fully. The dynamic content loading on the SPAs delivers a lively experience to the visitors.
Single Page Application with Angular vs. React vs. Vue?
Evaluating a JavaScript framework for your web app can be mind-blowing. Let’s compare some of the features and functionalities that help decide a suitable one for your next SPA development project.
| Angular | React | Vue | |
| Type | Javascript Framework | Open source JS Library | Progressive Javascript Framework |
| Version | 11.2.0 | 17.0.2 | 3.0.11 |
| License | MIT | MIT | MIT |
| Website | angularjs.org | reactjs.org | vuejs.org |
| Watchers | 3.2k | 6.7k | 6.3k |
| Stars | 70.9k | 164k | 200.8k |
| Contributors | 1,352 | 1,533 | 382 |
| Forks | 18.6k | 32.9k | 31.7k |
| Learning curve | Steep (Learn Typescript) | Moderate | Easy |
| Coding speed | Slow | Normal | Fast |
| Startup time | Longer (Large Codebase) | Quick | Quick |
| Data Binding | Bi-directional | Uni-directional | Bi-directional |
| Complete Web Apps | Used on a standalone basis | Needs to integrate with other tools | Need third-party tools |
| Code re-usability | Yes | No. Only CSS | Yes. CSS & HTML |
| Rendering | Client side | Server side | Server side |
| Model | MVC | Virtual | Virtual |
| When to use | Production, enterprise apps with Material UI | Production, Custom UI apps | Startups, Production |
| Scalability | Modular development structure | Component-based approach | Template-based approach |
| Migrations | API upgrade | React codemod script | Migration helper tool |
| Architecture | Component-based | Component-based | Component-based |
Single Page Applications Benefits and Disadvantages
Similar to any other technologies available in the mobile industry, Single Page Apps also have ill effects even though having plenty of benefits. Take a look at some of them.
Advantages
- Enhanced User Experience – Such apps eliminate the need to constantly reload a web page and offer a native-like browser experience to the users. It ultimately boosts user interactions with different components of the web page.
- Performance – Every resource gets loaded throughout a single session. So while interacting with the page, only required data is updated. This methodology greatly amplifies web app performance.
- Easy Debugging – Single Page Applications are usually developed based on well-known frameworks such as React, Angular, and Vue that provide their own debugging tools.
- Rapid Development – Developers need to develop and test only fewer components as well as reuse the code that will help with the fast app development process.
- Caching Abilities – Single Page Apps have to request data from the server only a single time, on the first download. Then the web page can be accessible even though having a poor internet connection or if a user is offline.
Disadvantages
- Search Engine Optimization – SEO depends on HTML content. SPAs run in JavaScript, and the data gets loaded without reloading a page. So there are no individual URLs for search engines, and they can’t fetch the content.
- Website stats – You will not identify which content/page is most known as there is only a single page. If you need to track activities, you have to build your own analytics solution.
- Downloading Time – If the app is complex, not optimized property, or large-sized, the browser will take more time to load the content.
- No Way Back – There are plenty of visitors used to pressing the back button while browsing web pages. With SPAs, this step can take them out of the app and it can be very annoying. There are many possibilities that they can stop using the app.
- Must support JavaScript – If users disable JavaScript in their browser, they can not use SPA fully or can’t leverage the complete functionalities of a particular application.
Single Page Application Examples
Take a look at some of the giants delivering user-friendly web experiences with Single Page Applications that will inspire you.
- Gmail – When a user clicks on an email in the Inbox, the browser stays on the same page but JS code hides the Inbox and displays the email body on the user’s screen.
- Twitter – This is also a SPA apart from when you click on pic.twitter.com.
- Facebook – The newsfeed page in Facebook enables users to scroll constantly through the feed along with watching videos and other facilities as well on the same page. No need to leave the newsfeed page.
- Netflix – WIth the use of React framework, this SPA helps users to continue streaming their preferred shows without any delay.
So, what can we conclude here?
An ever-growing set of tools and technologies have assisted developers to offer a lot of dynamic and interactive web apps. Examples are seen everywhere with the increase of Single Page Applications.
Superb customer experience is what users require these days and SPAs will definitely help you with the same. So a profound analysis of your requirements, plans, and desires, along with definite knowledge of SPA features, will guide you to make the right decision.
Source: https://bit.ly/3cyVWTG